ワードプレスのサイトを見て「このサイト素敵!似た感じにしたい!」と思うことありますよね。
そのときサイトオーナーに「これなんて言うテーマですか?」みたいな無粋な質問はやめましょう。正直に言うと「自分で調べてよ……」という気持ちになります。なりますよね? なりませんか? 私はなります!心が狭いんです!
ということで、簡単にワードプレスのテーマ(テンプレートって言う人もいます)を調べる方法を図解します。
まずページのソースを表示する
ソースとかワケワカメと言わずにやってみましょう。簡単です。
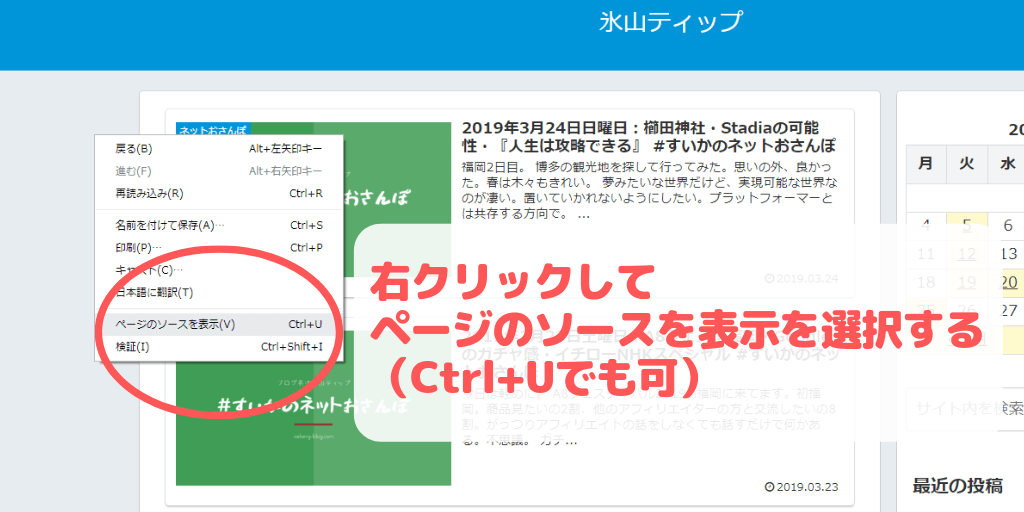
下の図のようにしてテーマを調査したいサイトの記事やトップページでソースを表示させます。

慣れてくるとCtrl+Uで表示させる方が早いです
とにかくマウスの右クリックをして出てきたメニューから「ページのソースを表示」を選びましょう。画面はChromeというブラウザですが、Internet ExplorerでもSafariでもFirefoxでもSleipnirでもだいたい同じです。
よくわからなかったらCtrl+Uを使ってみてください。
ソースコードの中でサイト内検索
上の手順をやるとソースコードが現れるので、そこでテーマを探します。目視で探しても構いませんが、サイト内検索をする方が早いし楽です。
データ量を減らすために改行をなくしているサイトも増えていて、そういうサイトで目視で探すのはけっこう大変なので、サイト内検索で覚えておきましょう。

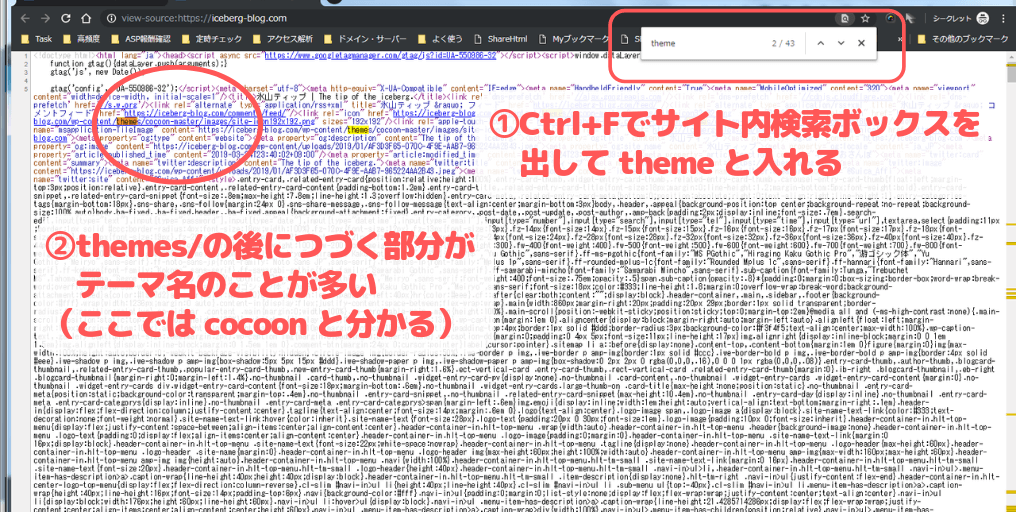
themeで検索してオレンジの部分を探しましょう
- Ctrl+Fでサイト内検索ボックスを出して theme と入れる
- themes/の後につづく部分がテーマ名のことが多い(ここでは cocoon と分かる)
上の図だとcocoon-masterとなっていて、これはcocoonの親テーマの名前です。ここに出た文字列で調べればなんていうテーマかだいたい分かります。
試しにcocoon-masterでGoogle検索してみると、テーマ配布をしているサイトがすぐに出ますね。

ただしWordPressを使っているサイトでも、オリジナルで開発したテーマで運営されているサイトもあるので、その場合は諦めてくださいね。大きめの会社で運営しているメディアで見られます。
WordPressを使ってサイトやブログを運営していくなら、ちょっとしたことは自分で調べてみる気概が必要だと私は思っています。
分からないことは人に聞く方が早いこともありますが、調べる力をつけていく、自分のスキルを向上させていくことが長い目で見ると自分のためになります。
また質問して回答してもらうのは回答する側にコストを引き受けてもらっている自覚も持ちましょう。
(要するに答えるのめんどくさい質問なんですよ)



コメント